Whether you’re crafting a sleek website, designing a captivating logo, or laying out a stunning magazine spread, the right font combinations can elevate your project from ordinary to extraordinary. But with thousands of options at your fingertips, how do you choose the perfect font pairing?
Let’s dive into the world of typography and unravel the secrets of effective typography. This comprehensive guide will equip you with the knowledge and inspiration to create harmonious, impactful designs that leave a lasting impression.
What is font pairing?
At its core, font pairing is the art of combining two or more typefaces to create a visually appealing and harmonious design. It’s about striking the perfect balance between contrast and compatibility, ensuring that your chosen fonts complement each other while serving distinct purposes in your layout.
Key benefits of effective font pairing:
- Enhances readability and visual hierarchy
- Conveys the right mood and personality
- Strengthens brand identity
- Improves user experience
- Boosts overall design aesthetics
Typography basics for font pairing
Before we delve into specific font combinations, let’s establish a solid foundation by understanding the fundamental principles of typography. These basics will serve as your compass for creating successful font pairings.
| Typography Term | Description |
| Serif | Fonts with small lines or strokes at the ends of characters |
| Sans-serif | Fonts without serifs, featuring clean, simple lines |
| Script | Fonts that mimic handwriting or calligraphy |
| Display | Decorative fonts designed for headlines and short text |
| Monospace | Fonts where each character occupies the same width |
When pairing fonts, consider these crucial factors:
- Contrast: Aim for fonts that are different enough to create visual interest without clashing.
- Hierarchy: Use font styles and sizes to establish a clear information hierarchy.
- Mood: Select fonts that align with your design’s overall tone and message.
- Legibility: Ensure your chosen fonts are easy to read at various sizes.
- Context: Consider your design’s medium and purpose when selecting fonts.
50 essential font pairings for modern design

Now that we’ve covered the basics, let’s explore a curated list of 50 font combinations that will spark your creativity and take your designs to the next level. Each combination includes a use case, example, and description to help you understand its potential applications.
Classic Professional Pairings
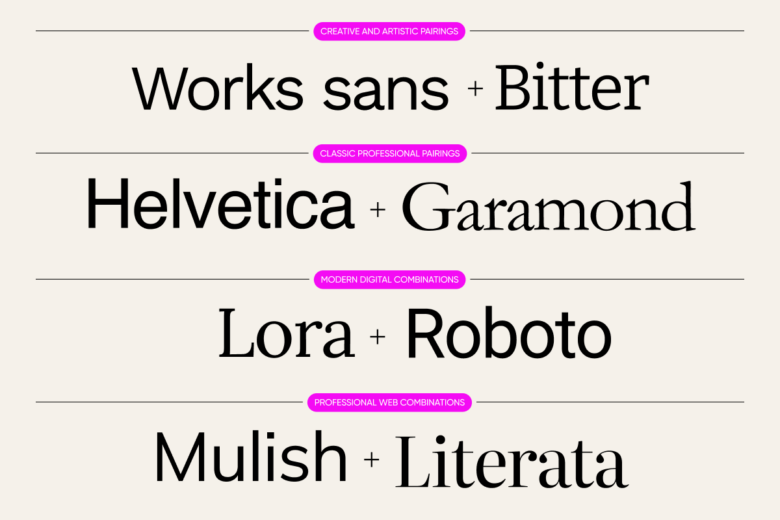
- Helvetica + Garamond
Perfect for: Corporate communications and professional documents Why it works: Helvetica’s clean lines complement Garamond’s refined serifs, creating a trustworthy, professional appearance.
Best used in: Annual reports, logos, business proposals, resumes, and corporate websites - Futura + Bodoni
Perfect for: High-fashion and luxury branding Why it works: Futura’s geometric precision pairs beautifully with Bodoni’s dramatic contrast, creating an elegant, upscale aesthetic.
Best used in: Fashion magazines, luxury packaging, and high-end advertising - Montserrat + Merriweather
Perfect for: Modern digital content Why it works: Montserrat’s contemporary feel balances perfectly with Merriweather’s readable serif design.
Best used in: Blog post banners, online articles, and digital publications - Playfair Display + Source Sans Pro
Perfect for: Editorial design and long-form content Why it works: Playfair Display’s elegance makes headlines pop while Source Sans Pro ensures comfortable reading.
Best used in: Magazines, feature articles, and editorial websites
Modern Digital Combinations
- Roboto + Lora
Perfect for: Content-heavy websites
Why it works: Roboto’s clean design pairs wonderfully with Lora’s modern serif style for excellent readability.
Best used in: News websites, blogs, and digital platforms - Open Sans + PT Serif
Perfect for: Educational materials and documentation
Why it works: Open Sans provides clarity for headlines while PT Serif offers comfortable reading for longer text.
Best used in: Educational websites, documentation, and academic materials - Poppins + Libre Baskerville
Perfect for: Modern brands with traditional values
Why it works: Poppins brings contemporary flair while Libre Baskerville adds credibility and tradition.
Best used in: Brand websites, marketing materials, and digital presentations - Inter + Crimson Text
Perfect for: Tech-focused content with a human touch
Why it works: Inter’s modern simplicity balances with Crimson Text’s warmth.
Best used in: Tech blogs, product documentation, and startup websites
Creative and Artistic Pairings
- Brandon Grotesque + Calendas Plus
Perfect for: Creative agencies and design studios
Why it works: Brandon Grotesque’s geometric forms complement Calendas Plus’s artistic serif details.
Best used in: Portfolio websites, creative presentations, and agency materials - Abril Fatface + Lato
Perfect for: Bold, contemporary designs
Why it works: Abril Fatface’s bold presence pairs perfectly with Lato’s versatile simplicity.
Best used in: Magazine covers, posters, and creative headlines - Raleway + Crimson Pro
Perfect for: Modern lifestyle brands
Why it works: Raleway’s unique characters complement Crimson Pro’s sophisticated serif design.
Best used in: Lifestyle social media, digital magazines, and brand content - Work Sans + Bitter
Perfect for: Contemporary editorial design
Why it works: Work Sans’s modern clarity pairs well with Bitter’s robust slab serif.
Best used in: Online publications, editorial design, and digital content
Web-Optimized Combinations
- DM Sans + IBM Plex Serif
Perfect for: Technical and professional websites
Why it works: DM Sans’s clean design complements IBM Plex Serif’s technical precision.
Best used in: Technical documentation, professional blogs, and corporate websites - Nunito + PT Sans
Perfect for: User-friendly interfaces
Why it works: Nunito’s rounded features pair well with PT Sans’s clarity.
Best used in: Web applications, user interfaces, and digital products - Ubuntu + Lora
Perfect for: Tech-focused content
Why it works: Ubuntu’s unique character pairs well with Lora’s readable serif design.
Best used in: Tech websites, product documentation, and digital platforms
Professional Web Combinations
- Source Code Pro + Crimson Text
Perfect for: Developer-focused content with readability
Why it works: Source Code Pro brings technical precision for code samples while Crimson Text adds warmth to prose content.
Best used in: Developer documentation, technical blogs, and coding tutorials - Mulish + Literata
Perfect for: Digital reading platforms
Why it works: Mulish provides clear navigation while Literata excels at long-form reading comfort.
Best used in: E-reading platforms, digital books, and online articles - Public Sans + Fraunces
Perfect for: Government and institutional websites
Why it works: Public Sans brings accessibility and clarity while Fraunces adds personality without sacrificing professionalism.
Best used in: Government websites, educational institutions, and public service announcements
Modern Brand Pairings
- Sohne + Signifier
Perfect for: Contemporary luxury brands
Why it works: Sohne’s modern sophistication pairs beautifully with Signifier’s sharp, editorial qualities.
Best used in: High-end brand communications, luxury digital experiences - GeneralSans + Switzer
Perfect for: Technology and SaaS companies
Why it works: GeneralSans brings friendly professionalism while Switzer adds structured clarity.
Best used in: Software interfaces, tech marketing materials, product launches - Cabinet Grotesk + Patron
Perfect for: Creative technology brands
Why it works: Cabinet Grotesk’s personality balances with Patron’s refined geometry.
Best used in: Creative tech startups, design-focused software companies
Editorial Excellence
- Reckless + Lausanne
Perfect for: Modern publishing platforms
Why it works: Reckless brings editorial sophistication while Lausanne ensures clear navigation.
Best used in: Digital magazines, news platforms, cultural websites - Sentient + Acid Grotesk
Perfect for: Arts and culture publications
Why it works: Sentient’s expressive serifs complement Acid Grotesk’s contemporary edge.
Best used in: Art magazines, cultural reviews, gallery websites - PP Fragment + PP Editorial
Perfect for: Long-form journalism
Why it works: Fragment’s distinctive headlines pair naturally with Editorial’s reading comfort.
Best used in: Feature articles, in-depth reporting, digital journalism
Digital-First Design
- Visuelt + Söhne
Perfect for: Digital product design
Why it works: Visuelt’s clarity works perfectly with Söhne’s systematic approach.
Best used in: Product interfaces, digital platforms, app design - Whyte + Portrait
Perfect for: Content platforms
Why it works: Whyte’s modern simplicity balances Portrait’s editorial refinement.
Best used in: Content websites, digital publications, blogs - Graphik + Canela
Perfect for: Lifestyle and fashion digital presence
Why it works: Graphik’s versatility complements Canela’s elegant details.
Best used in: Fashion websites, lifestyle blogs, digital magazines
Contemporary Commerce
- GT America + Miller
Perfect for: E-commerce platforms
Why it works: GT America provides clear navigation while Miller adds shopping comfort.
Best used in: Online stores, product catalogs, digital retail - Aeonik + Gambetta
Perfect for: Direct-to-consumer brands
Why it works: Aeonik’s modern approachability pairs well with Gambetta’s refined presence.
Best used in: Brand websites, product pages, marketing materials - Suisse Int’l + Suisse Works
Perfect for: International brands
Why it works: The systematic approach of both fonts creates perfect harmony while serving different purposes.
Best used in: Global brand communications, multilingual websites
Creative Combinations
- Formula Condensed + Signifier
Perfect for: Design-forward brands
Why it works: Formula Condensed’s striking presence balances with Signifier’s thoughtful details.
Best used in: Creative agencies, design portfolios, brand campaigns - Degular + Grenette
Perfect for: Modern storytelling platforms
Why it works: Degular’s contemporary character pairs beautifully with Grenette’s narrative qualities.
Best used in: Digital stories, interactive content, editorial platforms - Right Grotesk + Newsreader
Perfect for: Media platforms
Why it works: Right Grotesk’s bold presence complements Newsreader’s information clarity.
Best used in: News websites, media platforms, digital publications
Technical Excellence
- JetBrains Mono + Charter
Perfect for: Technical documentation
Why it works: JetBrains Mono excels for code while Charter ensures reading comfort.
Best used in: Programming guides, technical docs, developer platforms - SF Mono + Tiempos Text
Perfect for: Developer platforms
Why it works: SF Mono’s technical precision pairs well with Tiempos Text’s readability.
Best used in: Code documentation, technical blogs, development platforms - Recursive + Lora
Perfect for: Interactive technical content
Why it works: Recursive’s variable abilities complement Lora’s reading comfort.
Best used in: Interactive documentation, technical tutorials
Digital Media
- Roobert + Pensum
Perfect for: Digital media platforms
Why it works: Roobert’s modern character balances with Pensum’s editorial strength.
Best used in: Media websites, digital publications, online magazines - Supreme + Apoc
Perfect for: Cultural commentary
Why it works: Supreme’s clarity complements Apoc’s distinctive character.
Best used in: Cultural websites, opinion pieces, editorial content - Tobias + Grifo
Perfect for: Literary platforms
Why it works: Tobias provides clear navigation while Grifo excels in literary presentation.
Best used in: Literary magazines, book reviews, author websites
Brand Expression
- Obviously + Domaine
Perfect for: Premium lifestyle brands
Why it works: Obviously’s modern clarity pairs perfectly with Domaine’s refined elegance.
Best used in: Lifestyle brands, premium products, luxury services - Program + Garnett
Perfect for: Technology services
Why it works: Program’s systematic approach complements Garnett’s approachable precision.
Best used in: Tech services, digital products, software platforms - Surt + Marr Sans
Perfect for: Contemporary design brands
Why it works: Surt’s expressive character balances with Marr Sans’s structured clarity.
Best used in: Design brands, creative services, modern applications
Digital Communication
- Basis Grotesque + Nantes
Perfect for: Professional communication platforms
Why it works: Basis Grotesque’s clarity pairs well with Nantes’s comfortable reading experience.
Best used in: Communication platforms, professional networks - Bureau Grot + Escrow
Perfect for: News and information design
Why it works: Bureau Grot’s strong presence complements Escrow’s journalistic reliability.
Best used in: News websites, information portals, digital journalism - Aktiv Grotesk + Arnhem
Perfect for: Knowledge platforms
Why it works: Aktiv Grotesk’s clarity enhances Arnhem’s scholarly qualities.
Best used in: Educational platforms, research websites, academic content - Untitled Sans + Caslon
Perfect for: Traditional institutions with modern presence
Why it works: Untitled Sans brings contemporary clarity while Caslon adds traditional authority.
Best used in: Institutional websites, academic platforms, professional organizations - NT Drawerk + Trilogy Fatface
Perfect for: Creative platforms
Why it works: NT Drawerk’s systematic approach complements Trilogy Fatface’s expressive character.
Best used in: Creative platforms, design websites, artistic content
Experimental and Display Combinations
- Gochi Hand + Karla
Perfect for: Casual, friendly designs
Why it works: Gochi Hand’s playful script pairs surprisingly well with Karla’s clean sans-serif design.
Best used in: Creative blogs, informal websites, and social media content - Space Grotesk + Source Serif Pro
Perfect for: Forward-thinking brands with substance
Why it works: Space Grotesk’s unique character pairs well with Source Serif Pro’s traditional reliability.
Best used in: Tech startups, innovative brands, and modern web applications - Archivo Black + Spectral
Perfect for: Bold editorial designs
Why it works: Archivo Black’s strong presence balances with Spectral’s refined serif details.
Best used in: Magazine headlines, editorial design, and digital publications - Clash Display + Supreme
Perfect for: Contemporary brand design
Why it works: Clash Display’s modern edge complements Supreme’s balanced design.
Best used in: Modern branding, digital interfaces, and creative projects
Tips for a successful font combination

As you experiment with different font pairings, keep these tips in mind to ensure your pairings are effective and visually appealing:
- Limit your selection: Stick to 2-3 fonts per design to maintain consistency and avoid visual clutter.
- Create contrast: Pair fonts with different characteristics (e.g., serif with sans-serif) to create visual interest.
- Consider font families: Use different weights and styles within the same font family for a cohesive look.
- Test readability: Ensure your chosen fonts are legible at various sizes and on different devices.
- Align with brand identity: Choose fonts that reflect your brand’s personality and values.
- Practice, practice, practice: Experiment with different combinations to develop your eye for effective pairings.
Conclusion
Mastering the art of font pairing is a valuable skill that can significantly enhance your design projects. By understanding typography basics, exploring various font combinations, and applying the tips provided in this guide, you’ll be well-equipped to create visually stunning and effective designs.
While guidelines are helpful, don’t be afraid to trust your instincts and experiment with unique combinations that speak to your creative vision. Font pairing is both an art and a science and the more you practice, the more refined your typography skills will become.
To further explore the world of typography and design, check out Picsart’s extensive font collection. For inspiration and ready-to-use designs, browse our customizable templates. And if you’re looking to create a unique logo with perfectly paired fonts, give the Picsart Logo Maker a try.
Happy font pairing, and may your designs always be visually captivating and on-point!




