Contents
Proporção Áurea: Como e Por Que Deve Ser Usada

O que torna um bom design num excelente design? Pode não ser óbvio a olho nu, mas designs visualmente agradáveis e equilibrados são criados com a proporção áurea em mente. Você encontrará exemplos de proporção áurea na simetria dos antigos edifícios gregos. Está nas proporções do rosto de Mona Lisa. Você a encontrará até mesmo no tamanho e formato precisos do dispositivo tecnológico em sua mão. A proporção áurea – também conhecida como número de ouro, número áureo, seção áurea, proporção de ouro ou sequência de Fibonacci – é a prova mais clara de como a matemática pode ser usada no mundo real.
O Que É a Proporção Áurea

Em poucas palavras, a proporção áurea, geralmente denotada pela letra grega phi, é a matemática oculta que calcula a perfeição e a beleza. Pode ser encontrada na natureza, arte, arquitetura e até mesmo nas finanças. Dois objetos estão na proporção áurea se sua proporção for a mesma que a proporção de sua soma para a maior das duas quantidades. Simples, né? Ok vai, não tão simples assim.
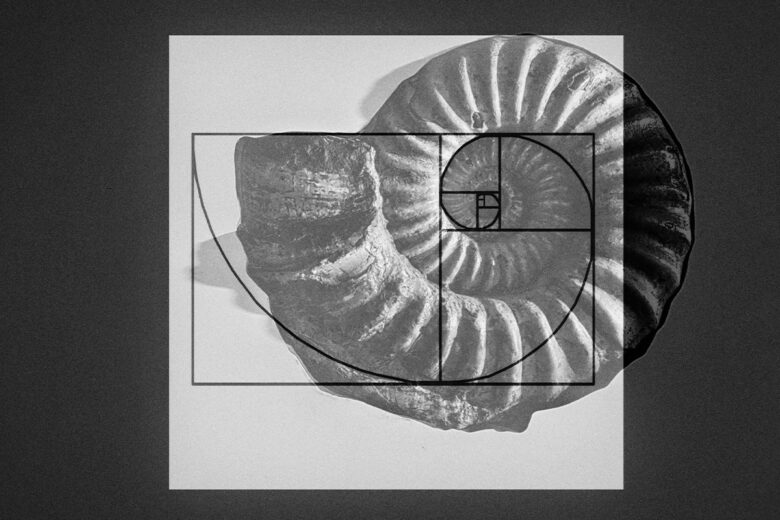
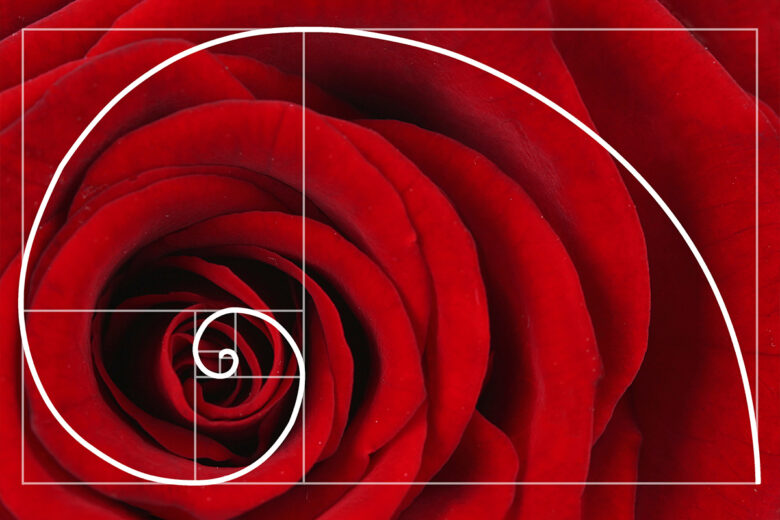
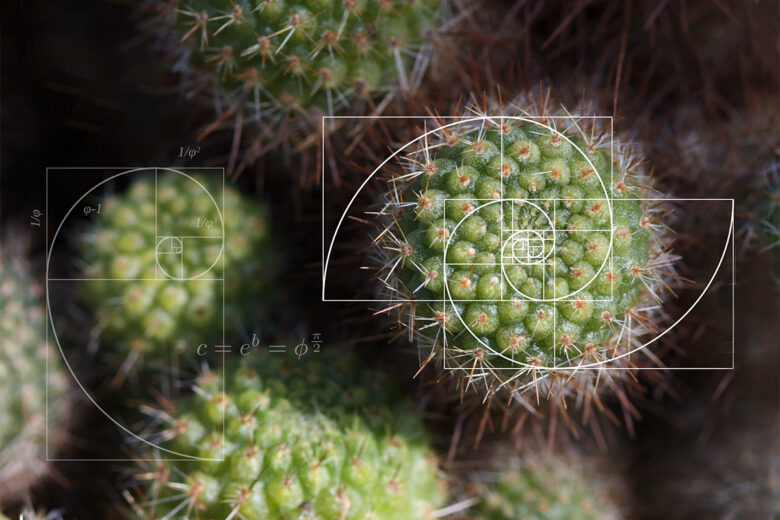
Então, vamos simplificar ainda mais. Você já se maravilhou com a forma como as pétalas de rosa espiralam em perfeita sequência ao redor do caule? Ou se perguntou por que as pessoas conseguem ficar olhando para o Taj Mahal por horas? Essa é a proporção áurea em ação.
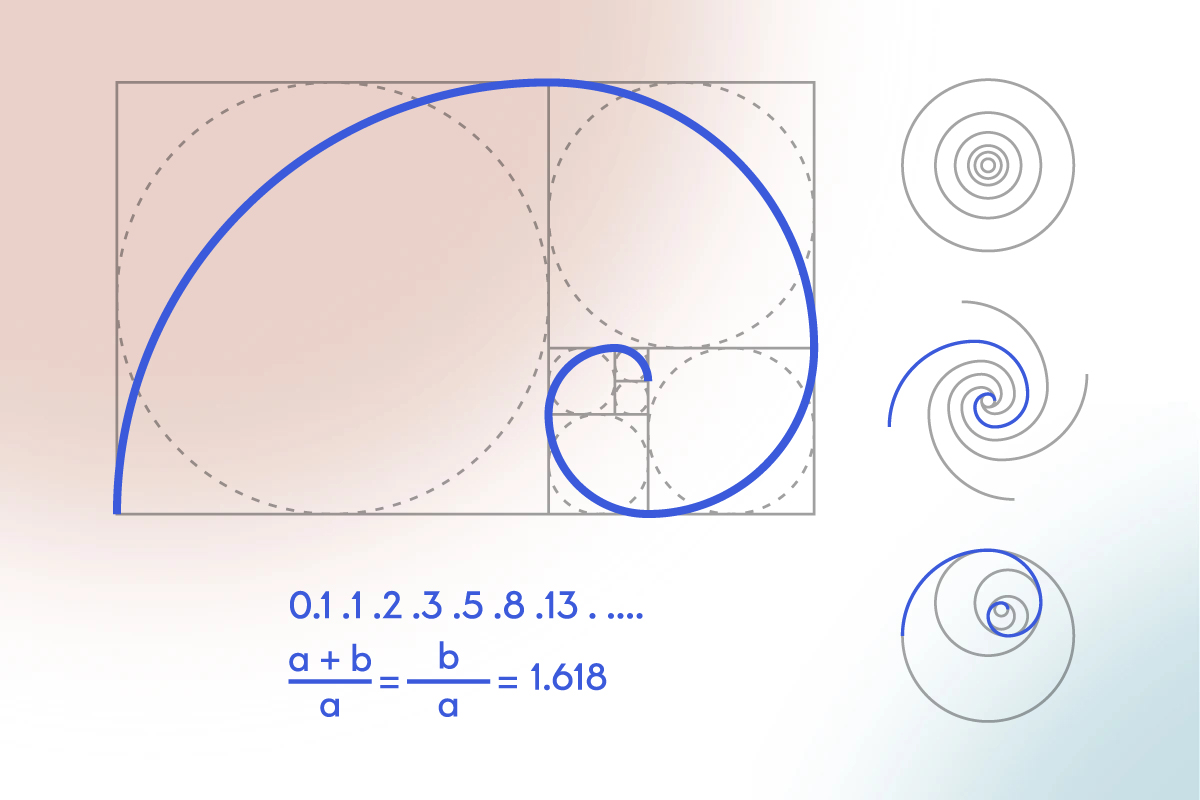
Foram os gregos que desenvolveram a proporção áurea. Ela é baseada em um padrão de números conhecido como sequência de Fibonacci: 0, 1, 1, 2, 3, 5, 8, 13, 21, e continua até o infinito. A sequência de Fibonacci – desenvolvida pelo matemático italiano Leonardo Fibonacci – é a soma dos dois números anteriores na sequência de números.
Graficamente falando, a sequência de Fibonacci é frequentemente visualizada por uma espiral logarítmica desenhada dentro de um conjunto de quadrados. Cada quadrado ilustra a área do próximo número na sequência. A proporção entre os números na sequência de Fibonacci é aproximadamente igual à proporção áurea de 1,618034.
Quem Descobriu a Proporção Áurea?

A proporção áurea foi descrita pela primeira vez nos Elementos de Euclides há mais de 2.000 anos. Euclides de Alexandria, um matemático grego conhecido como o ‘Pai da geometria’, referiu-se pela primeira vez à média áurea. Em termos bem simples, se você pegar uma linha reta do ponto A ao ponto B e dividir a linha com o ponto C, ela dividirá a linha de forma que a razão de AC para CB seja igual à razão de AB para AC.
A descoberta da proporção áurea pode ser atribuída a muitos pensadores diferentes ao longo da história. O escultor e matemático grego Phidias aplicou phi ao projeto do Partenon, construído em 440 aC, que apresenta colunas estruturais que formam retângulos dourados. Esses retângulos dourados são construídos com uma relação de comprimento/largura de aproximadamente 1,618.
Como Calcular a Proporção Áurea?

A fórmula da proporção áurea pode ser facilmente ilustrada usando a fórmula do retângulo áureo. Se você medir o lado mais curto de um retângulo e cortar um quadrado do retângulo, o retângulo menor deverá ter as mesmas proporções do original. Se a proporção estiver na proporção áurea, será igual a aproximadamente 1,618.
Como Usar a Proporção Áurea em Design?

Uma das primeiras lições que novos fotógrafos e designers aprendem é dominar a regra dos terços. A regra dos terços divide uma imagem uniformemente em três partes distintas, horizontal e verticalmente, e posiciona o objeto da imagem na interseção das linhas divisórias ou ao longo de uma das linhas. Assim como a proporção áurea, a regra dos terços é um dos objetivos mais importantes para qualquer criador ou designer de conteúdo.
Embora a história e a matemática por trás da proporção áurea possam parecer complexas, suas aplicações de design gráfico são bastante simples. Elas podem ser facilmente usadas em seu layout de design, espaçamento, conteúdo e imagens. A proporção áurea também pode orientar os designers ao considerar a hierarquia tipográfica, composição da imagem, design do logotipo e muito mais. Quando a proporção áurea é usada, ela cria uma harmonia visual difícil de explicar, mas fácil de calcular.
Como Usar a Proporção Áurea no Layout, Conteúdo e Imagens de Design?

Quando designers recebem um job para criar conteúdo atrativo, geralmente recebem vários recursos. Usando redação e imagens, os designers têm a tarefa de organizar cada componente de uma maneira que não apenas comunique a mensagem pretendida, mas também compele o espectador a se envolver com o call-to-action. O trabalho mais visualmente atraente é muitas vezes criado com referência à proporção áurea. Assim como a regra dos terços, a proporção áurea também incentiva os designers a dividir as imagens em três seções distintas, cada uma servindo um propósito único.
Ao considerar o layout do design e o posicionamento do conteúdo, a proporção áurea pode ser útil até para os projetos mais simples. Muitos designers geralmente visualizam como o design da espiral dourada se destaca em sua imagem. Com a espiral dourada como guia, o olhar é naturalmente atraído para o seu centro, onde devem ser colocados os detalhes mais importantes do conteúdo. As áreas de interesse visual são normalmente colocadas dentro da espiral. O conteúdo secundário fica dentro das áreas mais distantes da espiral, e o espaço negativo é normalmente colocado mais distante do centro.
Por exemplo, o layout de duas colunas de alguns dos sites de maior sucesso não é por acaso. É uma aplicação intencional e direta da média áurea. Designers da web normalmente criam uma grade para o design, que tem uma largura fixa padrão de 960px. Se você dividir 960px por 1,618, o resultado será 593px, que se torna a largura da coluna de conteúdo principal. Subtrair 960 por 593 resulta em 367px, a largura da coluna de conteúdo secundário.
Como Usar a Proporção Áurea no Espaçamento?

Uma imagem é composta por dois tipos de espaço. O objetivo de todo designer é encontrar um equilíbrio entre o espaço positivo (o objeto da imagem) e o espaço negativo (as áreas ao redor). O uso de espaço positivo e negativo é muitas vezes considerado o resultado do olhar de um designer para posicionamentos e instintos. Mas a proporção áurea também é responsável por como um design será percebido. Usando o diagrama de proporção áurea, os designers podem determinar a colocação de cada elemento conforme guiado pelos quadrados.
A Proporção Áurea Ainda É Relevante?

Muitas pessoas acreditam que a proporção áurea é um mito que os designers podem considerar irrelevante. A proporção áurea, de acordo com muitos críticos e negacionistas, é uma arte obsoleta. Por ser um número irracional, é impossível que objetos do mundo real atinjam a proporção áurea. Enquanto arquitetos famosos como Le Corbusier e artistas como Salvador Dalí compuseram suas obras-primas com base no retângulo dourado. Nos tempos modernos, muitas pessoas simplesmente se sentem desconfortáveis com o uso da matemática em suas vidas diárias.
No entanto, seria tolice descartar totalmente a espiral dourada. Exemplos de proporção áurea estão ao nosso redor. Experimente-a durante seu projeto de design para ver se a técnica funciona para você.
Crie Seu Próprio Design Usando o Picsart
Agora é hora de experimentar seus próprios exemplos de proporção áurea. Comece brincando com as ferramentas de edição rápidas e fáceis de usar ao seu alcance no Picsart. Explore a hashtag #goldenratio para descobrir como artistas e designers do mundo todo estão incorporando exemplos de proporção áurea em suas criações.
Na web:
1. Abra o editor da web do Picsart e clique em Novo Projeto para começar.

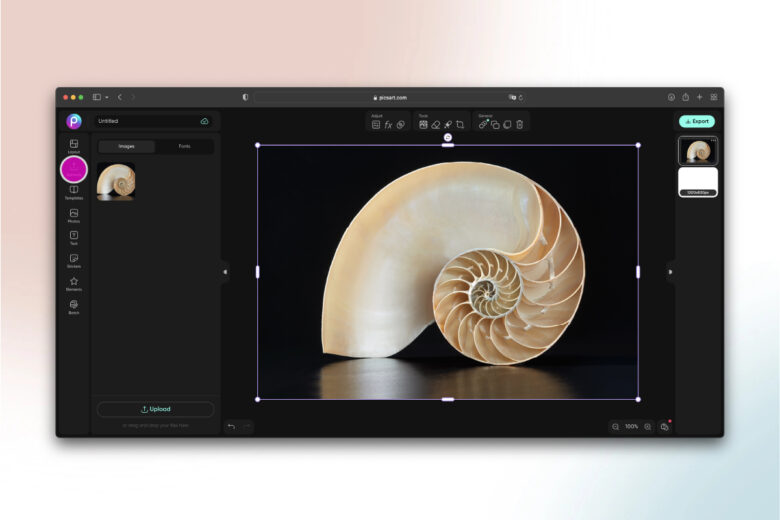
2. A partir do painel esquerdo, selecione Uploads e escolha sua imagem.

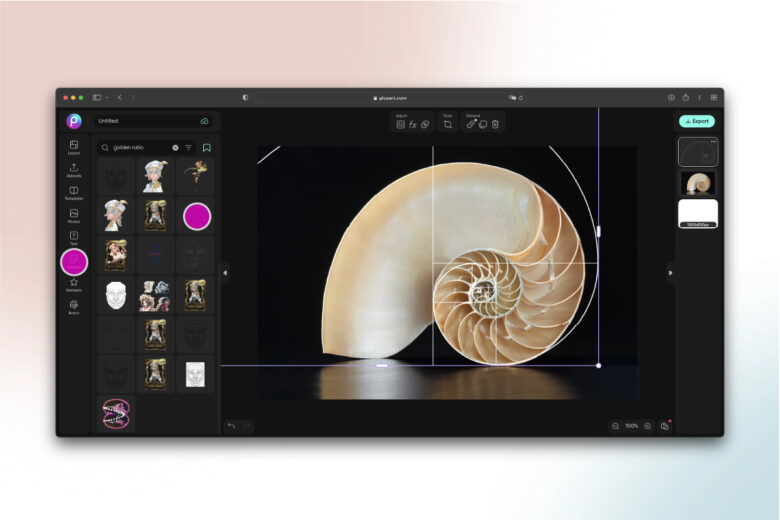
3. No painel esquerdo, clique na ferramenta Stickers, procure por ‘golden ratio’ e aplique o adesivo na sua imagem. Observe o posicionamento e lembre-se do que você aprendeu sobre posicionamento para espaço positivo e negativo nos exemplos de proporção áurea mencionados anteriormente.

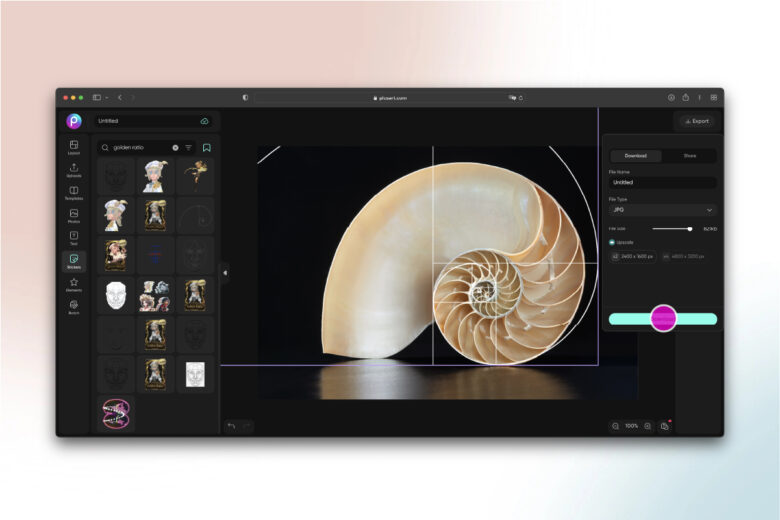
4. Conclua suas edições e confirme clicando no botão Exportar para baixar sua criação.

No App
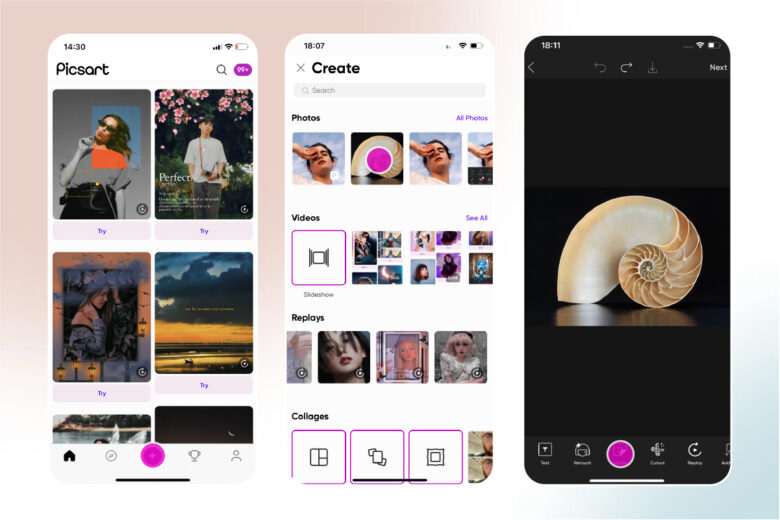
1. Abra o aplicativo do Picsart e clique no símbolo de mais roxinho (+) na parte inferior da tela para começar.
2. Na categoria Fotos, selecione a imagem com a qual deseja trabalhar.
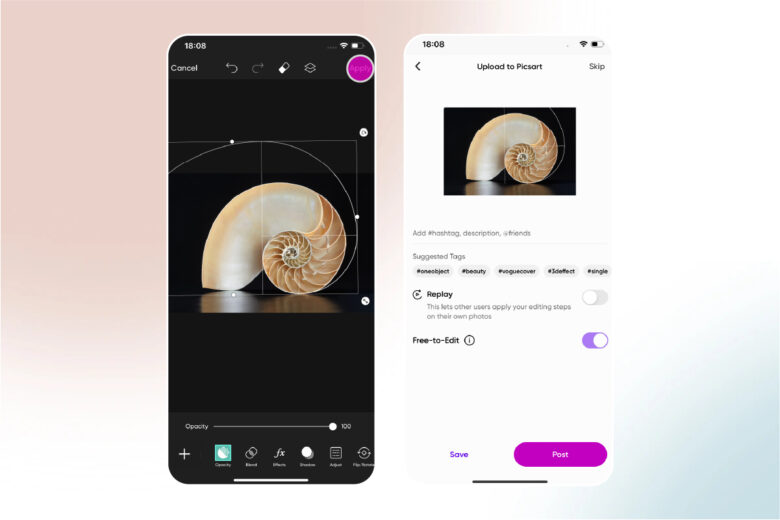
3. Na parte inferior da tela, clique no ícone Stickers e busque ‘golden ratio’. Em seguida, aplique o adesivo na sua imagem tendo em vista tudo que você aprendeu até agora.

4. Finalize com quaisquer edições de última hora ou ajustes de aprimoramento que você precisa e clique em Aplicar para confirmar.
5. Salve no seu dispositivo ou poste sua criação na comunidade do Picsart.

Crie na Velocidade da Cultura
O Picsart é uma plataforma de edição de foto e vídeo, além de uma comunidade criativa. O app top 20 mais baixado no mundo todo com mais de 150 milhões de usuários ativos mensalmente, suas ferramentas desenvolvidas com Inteligência Artificial permite que criadores de todos os níveis sejam criem design, edições, desenhos, e compartilhem conteúdo onde quiserem. Nossa plataforma acumula uma das maiores coleções de conteúdo do mundo, incluindo fotos, stickers, planos de fundo, templates, e mais. Usado por consumidores, vendedores, criadores de conteúdo e para negócios, as ferramentas do Picsart oferecem todo o necessário para criar designs para a vida pessoal e profissional. O Picsart já trabalhou com artistas e marcas incríveis como BLACKPINK, Taylor Swift, Lizzo, Ariana Grande, Warner Bros. Entertainment, iHeartMedia, Condé Nast, e mais. Baixe o app agora ou comece a editar na web hoje, depois assine o Gold para acessar o conteúdo premium!


