Contents
Virtual stores in the shop-from-home age are all the rage. However, the importance of having an online store that’s not only functional but looks great can’t be stressed enough. Luckily, you can create stunning aesthetics for your Shopify store with easy-to-use Picsart tools. And one of the foremost considerations when creating a visually-impactful virtual space is making sure that your images are the right size and quality. Low-quality images can leave customers feeling like you offer low-quality products, and that does your brand an injustice. So, it’s essential to use the right Shopify image sizes.
Think of Shopify as yet another opportunity for your brand to excel and shine. There are a variety of spaces that can feature images that go far beyond grids for product pictures. Show off the thoughtful side of your brand by maximizing spaces on your page like the banner, background, and logo. Read on for a full breakdown of how you can customize this e-commerce platform to your specifications and needs.
What Types of Images Exist for Shopify?

There are a ton of customizable image spaces on Shopify, and this as a good thing. It means that you have more opportunities to create a visually-appealing space for your customers.
- Favicon (that’s the miniature icon that appears in a browser bar)
- Logo
- Mega menu (expandible product menu)
- Banner images
- Blog featured image
- Full shop background image
- Newsletter pop-up image
- Newsletter section image
- Password page background image
- Promotion image
- Product images
- Slideshow images
- Gallery / collection pictures
- Video placeholder image
- Testimonials image
- Blog page top banner photo
- Contact page image
Before you start feeling overwhelmed, take a deep breath, and remember that this guide will help you through the sizing on each of these Shopify image dimensions. The platform itself is also helpful, with ready-made shop templates such as the Shopify debut theme complete with image sizes embedded right in it. Between making your images the right size and resolution with Picsart, and letting Shopify’s templates help you make a great-looking site, you’ll be ready to boost your brand on there in no time.
What are the Shopify Image Sizes?
- Favicon image size: 32 x 32 pixels
- Logo image size: 450 x 250 pixels (maximum)
- Mega menu image size: 360 x 360 pixels

- Banner image size: 1800 x 1000 pixels
- Blog featured image size: 1800 x 1000 pixels
- Full shop background image size: 1800 x 1000 pixels

- Newsletter pop-up image size: 425 x 575 pixels
- Password page background image size: 1600 x 1000 pixels
- Newsletter section image size: 1600 x 300 pixels

- Promotion image size: 840 x 840 pixels
- Product image size: 1024 x 1024 pixels
- Slideshow image size: 1600 x 1000 pixels

- Shopify collection image size: 800 x 800 pixels
- Video placeholder image size: 1600 x 900 pixels
- Contact page image size: 1800 x 300 pixels

- Testimonials image size: 1600 x 1000 pixels
- Blog page top banner image size: 1800 x 800 pixels

What is the Best Format for Shopify Images?
JPEG: Get the best of both worlds with a great quality optimized file size.
PNG: Perfect for images with few colors or a transparent background.
Why is it Important to Use the Right Sizes and Formats?
When it comes to your e-commerce page, aesthetic is everything. You want to present your products in the best way possible, which means taking care to set the right Shopify photo sizes and formats. Avoid cropping, stretching, warping, or low-quality images, and if you start with images that don’t correctly fit spaces, you could run into these issues.
How to Optimize Shopify Image Sizes
- Use JPEGs when possible: They boast a quick loading time and high resolution.
- Stick the right measurements: This will help you avoid stretching and cropping.
Tips for Creating the Best Shopify Images
- Consistency is key: Make sure that your images are part of a coherent design theme. Use the same colors, fonts, and visual elements across the page, and ensure that these aspects are in line with your branding. This is especially important in gallery spaces, otherwise they’ll start to look very busy very fast.
- Keep it simple: Don’t overwhelm customers with images as this can negatively impact user experience on your site. You have a lot of options when it comes to Shopify images, but that doesn’t mean you have to use all of them. In fact, using only what you need and keeping the images themselves as clean as possible is the smart approach.
How to Design Shopify Images with Picsart
Make sure your Shopify images adhere to the correct dimensions and prep them for maximum effect in your store using the simple steps below.
On the Web
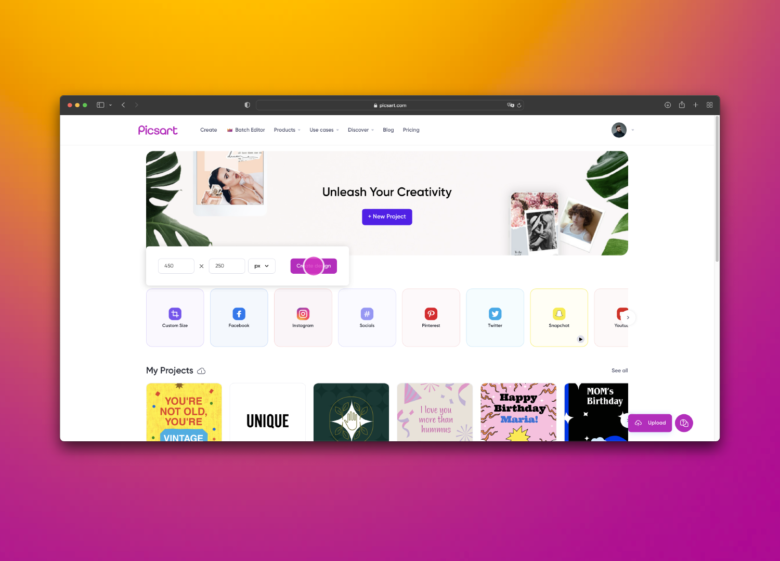
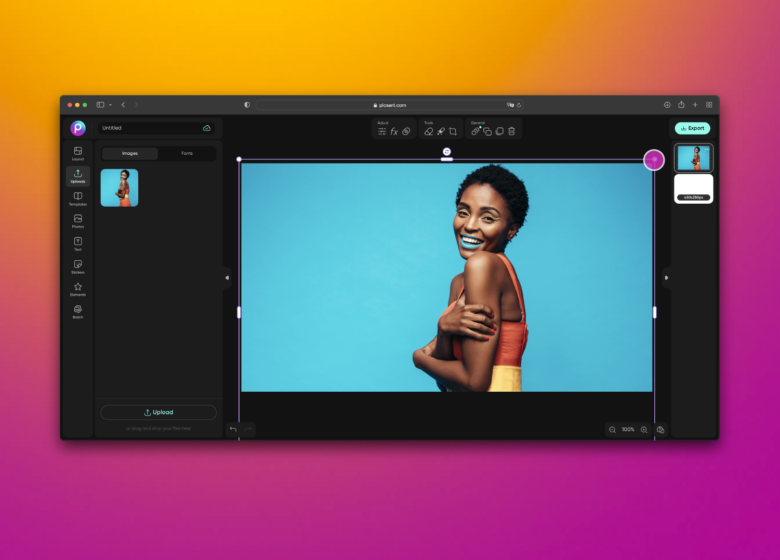
1. Open the Picsart web application. Under Designing For choose Custom Size. In the pop-up fields, enter the dimensions for the height and width of the type of Shopify picture size you’re designing for. Reference the information we provided above for a helping hand.

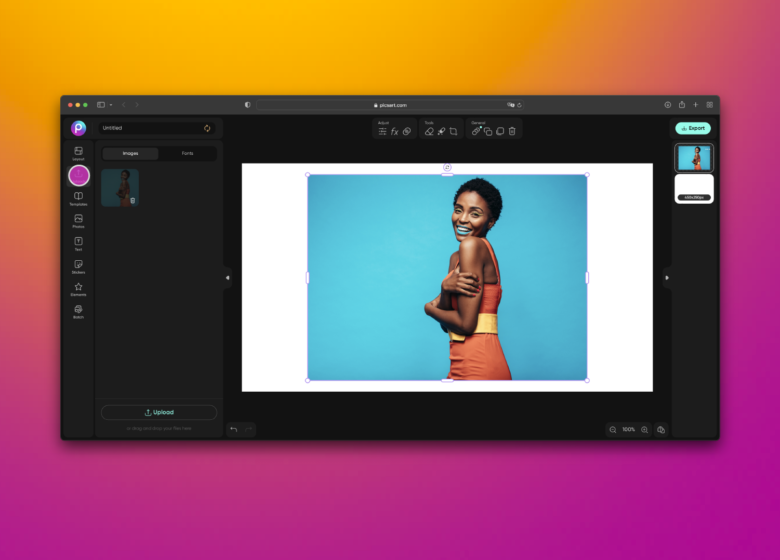
2. Once on the editing page, select the Photos tool from the menu on the left-hand side of the screen. Then, toggle over to My Photos and add the image you wish to resize to your canvas simply by clicking on the picture.

3. Drag the picture to meet the edges of the canvas without accidentally stretching or warping the image.

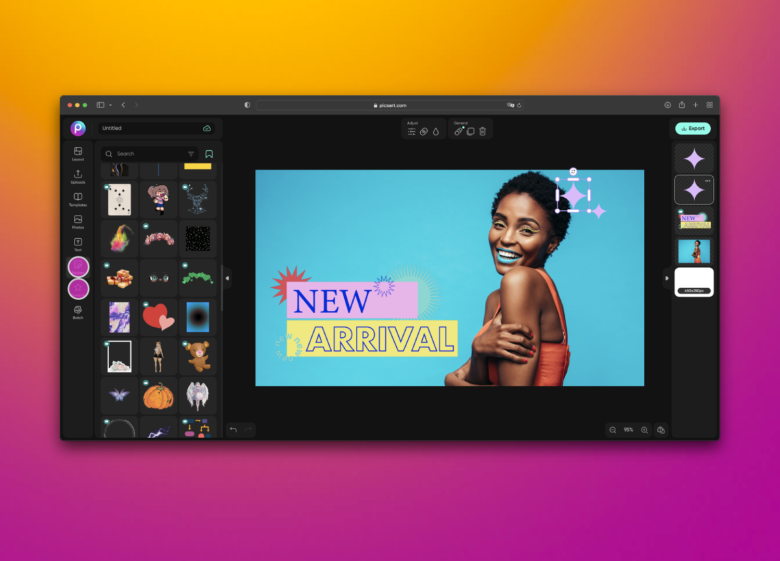
4. If you wish to add other elements to your image, now’s the time. You can add fonts by using the Text tool found in the menu on the left-hand side of the screen. And, you can add graphics using the Stickers tool also found in that menu. Finally, you can use the Shapes tool to layer in elements like squares, stars, and more organic forms.

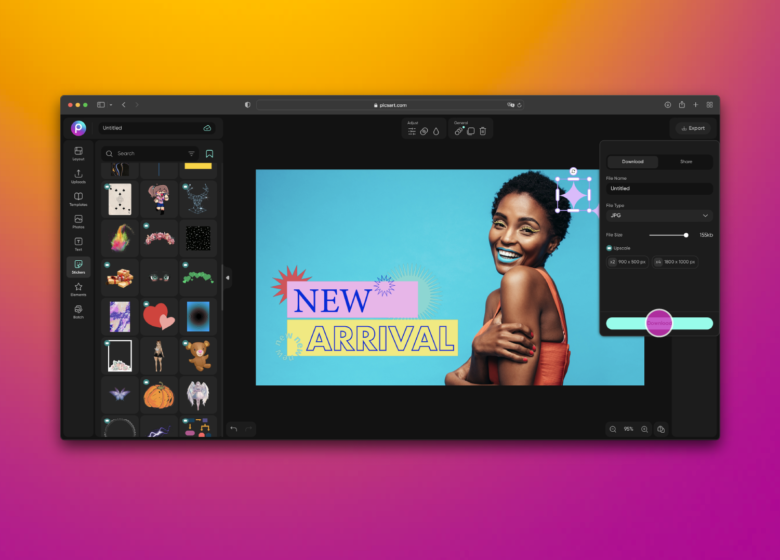
5. When you’re satisfied with your design, click Export in the upper right-hand corner of the screen. Be sure to download the using the correct image file type (.jpg or .png) and size. Then, you can simply upload the images you’ve created here to your Shopify site.

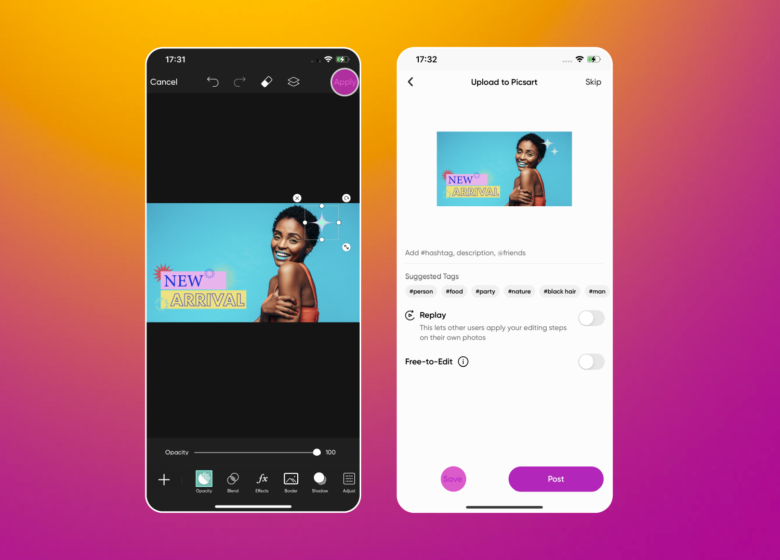
On the App
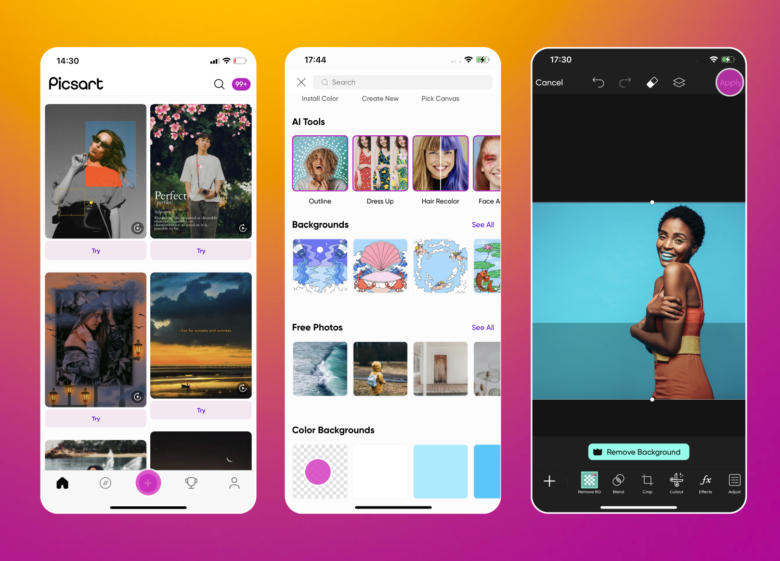
1. Open the Picsart app and tap on the purple plus sign to start.
2. Scroll down to Color Backgrounds and select the checkerboard option to create a blank canvas.
3. Upload your image and use Picsart tools to resize, crop, edit and enhance it to your specification. Remember to use the image size guides above for each type of Shopify image required.

4. You can tweak the image any way you need too, adding Text, Stickers, Shapes, and more. One you’re happy with the edits made, tap on the Apply button.
5. Save your work to your device when you’re done.

Create at the Speed of Culture
Picsart is a full ecosystem of free-to-use content, powerful tools, and creator inspiration. With a billion downloads and more than 150 million monthly active creators, Picsart is the world’s largest creative platform. Picsart has collaborated with major artists and brands like BLACKPINK, Taylor Swift, the Jonas Brothers, Lizzo, Ariana Grande, Jennifer Lopez, One Direction, Sanrio: Hello Kitty, Warner Bros. Entertainment, iHeartMedia, Condé Nast, and more. Download the app or start editing on web today to enhance your photos and videos with thousands of quick and easy editing tools, trendy filters, fun stickers, and brilliant backgrounds. Unleash your creativity and upgrade to Gold for premium perks!




