Are you aware of the role psychology plays in our visual perception? Interested in how audiences perceive design? Do you apply gestalt principles to your design work intuitively, or because they are established best practices? As a designer, you need to know about gestalt theory and principles. Because understanding how an audience interprets meaning from visual phenomena will help you craft designs that capture attention.
The Gestalt theory (“essence or shape of an entity’s complete form”) of the Berlin School was introduced by German psychologists Max Wertheimer, Kurt Koffka, and Wolfgang Kohler. It’s based on gestalt principles which clarify how we typically gain meaningful perception from chaotic stimuli. It stems from our natural compulsion to find order in disorder. Gestalt theory is the idea that the brain perceives individual elements as a whole, recognizing figures and forms instead of lines, patterns, and curves.
Gestalt principles are at the core of graphic design. While order and complexity are antagonistic, they’re also interdependent.
What are the Gestalt Principles?
Max Wertheimer’s Theory of Form (1923) – called ‘the dot essay’, as it was illustrated with abstract patterns of dots and lines – had the most enduring influence on art and design. Wertheimer suggests that certain gestalts are enhanced by our innate tendency to see elements that look alike (“similarity grouping”), close together (“proximity grouping”), or that have structural economy (“good continuation”) as “belonging together”. His theory serves as the basis of the gestalt principles.
But what exactly are gestalt principles? And how do you incorporate them into your design? While additional principles are often associated with Gestalt psychology, the most important ones are compiled in the book Art and Visual Perception: A Psychology of the Creative Eye by Rudolf Arnheim. Below we have summarized the ones you’ll need the most.
1. The Law of Symmetry and Order (Prägnanz)

This is the fundamental principle of gestalt. It’s reflected in the famous saying: “People will perceive and interpret ambiguous or complex images as the simplest form(s) possible.”
When confronted with complex, convoluted shapes in a design, the eye simplifies them. It does so by removing extraneous detail and transforming them into a single, unified shape. The human eye looks for simplicity and order in complex shapes. This prevents us from being overwhelmed.
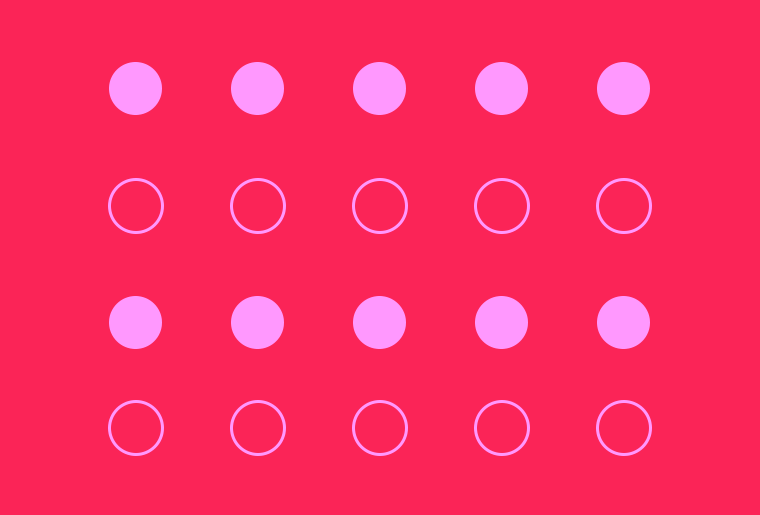
2. Similarity (Invariance)

This is among the gestalt principles extensively used in web design to create similar icons and structures. In accordance with the principle of similarity, elements that are similar are perceived to be more related than dissimilar elements. Similarity helps us organize objects by their relatedness to other objects within a group. They can be grouped by color, size, shape, texture, form, and orientation.
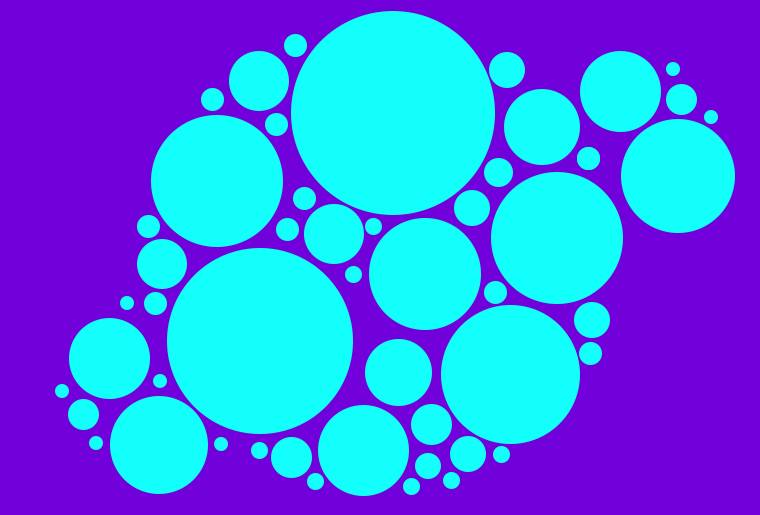
3. Proximity

This is among the most powerful gestalt principles and is known to overpower other elements of variation, i.e. color, size, and shape. It is based on the idea that elements which are closer together are perceived to be more related than elements which are farther apart. Proximity helps to organize objects by indicating the relatedness of objects. White space is indispensable for creating proximity, both for illustrating relatedness and differentiation. Using white space to unite related elements in close proximity and to separate unrelated elements is essential in visual design.
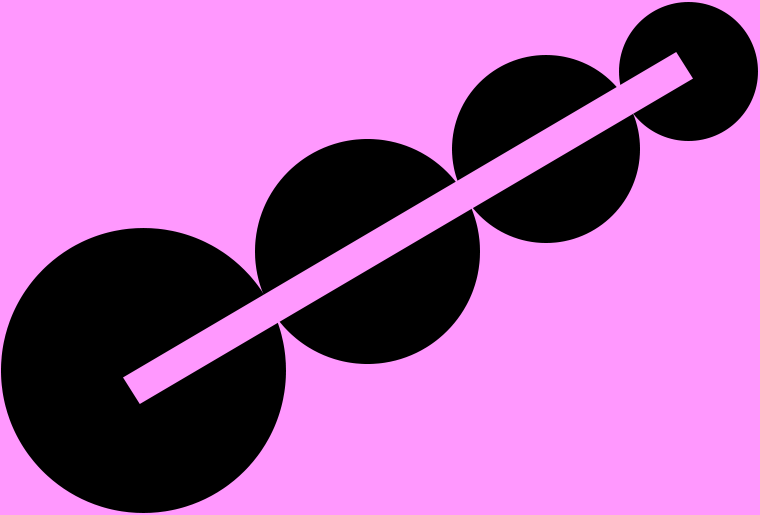
4. The Law of Continuation

The human eye has the tendency to follow lines, paths, curves, or a sequence of shapes. It also prefers to see a continuous flow of visual interconnected elements rather than separated objects. This is a great law to follow in order to guide the audience’s eye in a certain direction.
5. Closure (Reification)

The human brain prefers complete shapes, so it tends to fill in the gaps between elements to perceive a complete image, creating a whole. With closure, we can convey visual information using few elements while letting the mind add in the missing information. This allows us to reduce complexity and make designs more engaging.
Closure is considered one of the coolest gestalt principles. It can be applied in all sorts of imaginative ways. Positive and negative space combined in closure to form a whole play an important role in design. You can use negative space for the hidden forms in the design or create interesting negative shapes by removing elements from the foreground.
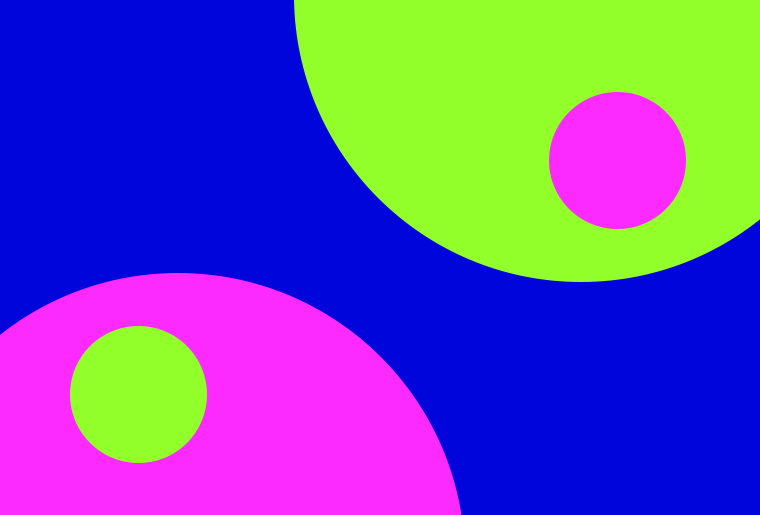
6. The Figure-Ground Principle

States that “when a smaller shape is surrounded by a larger uniform area, we perceive the smaller object to be in front and have the border.” This state of mind in which we perceive elements as either the objects of focus or the background is used to create depth in design. Similar to other gestalt principles, figure-ground is based on the human brain’s processing of positive and negative space. This principle is used in everything we visually perceive: a composition, a website, a logo, an icon, etc.
7. Uniform Connectedness

This is based on the assumption that “elements that are visually connected are perceived as more related than elements with no connection.”
8. Common Fate (Synchrony)

States that “elements that move in the same direction are perceived as more related than elements that are stationary or that move in different directions.”
Gestalt Principles Examples in Real Life
Gestalt principles examples are mostly found in logos, websites, and illustrations. The most famous among them are the FedEx logo where the closure principle is applied to craft the familiar arrow between E and x. Or the Coca Cola logo, where the continuity principle helps our eyes follow from the first C through the last L and A.
Gestalt principles examples in real life are based on our experience with things and their properties. We encounter objects in the world which are usually located in front of some background (figure-ground principle). We recognize texture which is different from the texture of the background (similarity principle), and so on.
Famous gestalt principles examples can be traced in flocks of birds or schools of fish (the common fate principle), Japanese gardens (continuity, similarity, figure-ground, proximity principles), Orion’s belt, and in forests and mountains. Just take a moment to marvel at all the subtle ways our visual system uses to make sense of the world.
Some artworks were also created with the application of gestalt principles. Think of Gala Contemplating the Mediterranean Sea by Salvator Dalì, where the portrait of Gala becomes the portrait of Abraham Lincoln when looked from afar. Once we start to recognize Lincoln’s visage, we fill in additional details to complete the image (closure principle).
How to Apply Gestalt Principles in Picsart
Understanding gestalt principles will help you not only build simple yet strong relationships and differences between elements in your design, but also represent it as an aesthetically pleasing whole. Simply select the principles you want to apply or experiment with the entire gestalt spectrum on Picsart. For all things color-related, be sure to check out the Picsart Quick Tools whether you need help using the color wheel or choosing color palettes.
On the Web
Here’s how to apply what you’ve learned online.
1. Open the Picsart desktop Editor, click on New Project, and create a blank canvas to start.
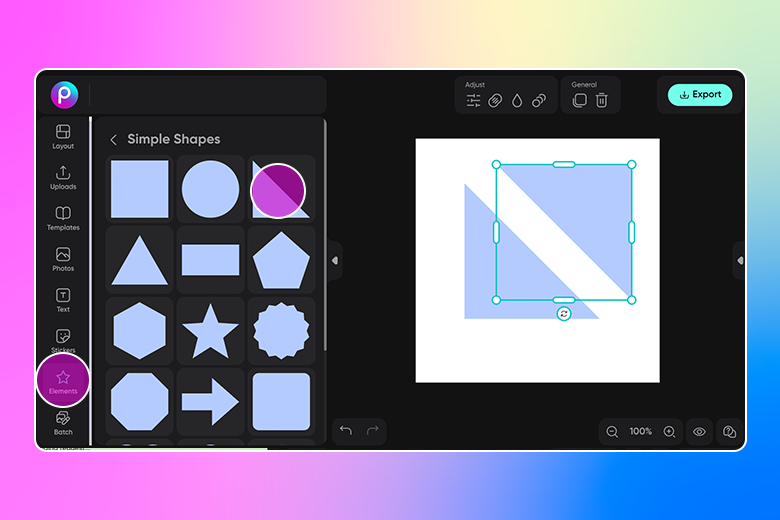
2. Click on Elements and select the Simple Shapes required, positioning where appropriate.

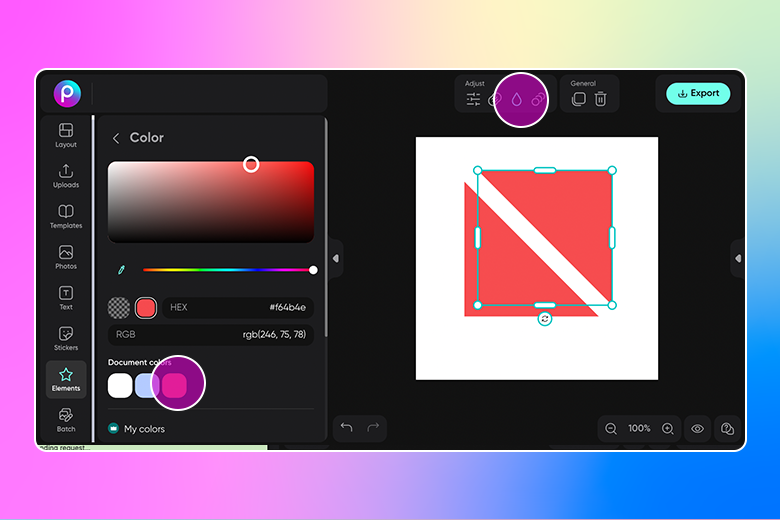
3. Using the editing panel above, change the color of the selected shapes. You can select a color from the color picker, or input the Hex or RGB values.

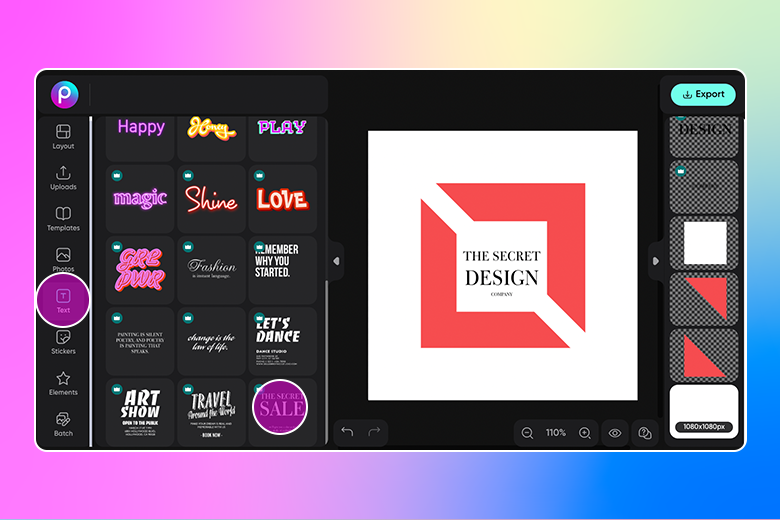
4. Add in another simple shape (the box, as pictured below, for example) and position it in the centre of your design.
5. Now let’s add some messaging (for your logo, or slogan). Simply click on Text and type in manually using one of the fonts from the library or applying a Text Style.
6. When you’re done remember to click on Export and download/save your work.

On the App
Designing on the go? No problem.
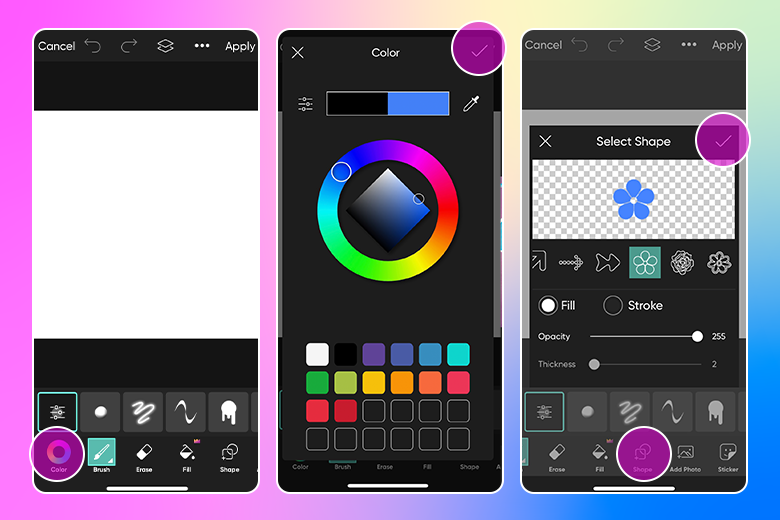
1. Open the Picsart mobile app and tap on the purple plus sign, scroll down to Drawings, select Create New, and tap on the Color wheel.
2. Move your finger around the inner square and outer circle to settle on your color scheme. Tap on the checkmark at the top right to confirm your selection.
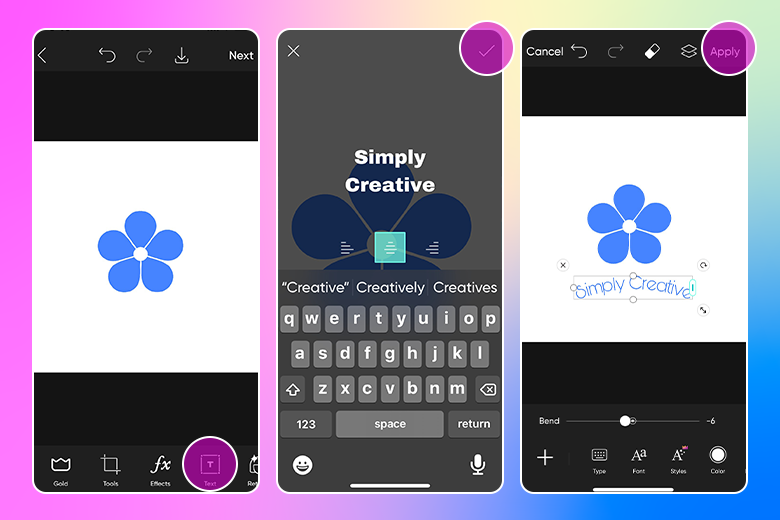
3. Scroll through the tool options and select Shape. Tap on the shape that works for your design and confirm with the checkmark.

4. Spruce your design up with some copy by tapping on the Text tool.
5. Type in your messaging (such as a slogan). Don’t forget to confirm with the checkmark.
6. Adjust the look and feel of your design with a range of editing tools and when you’re finished tap on Apply to save or post your work.

Remember: knowledge of gestalt theory will enhance your ability to design thoughtfully, and help you make the most of how your audience interprets your work.
Create at the Speed of Culture
Picsart is a full ecosystem of free-to-use content, powerful tools, and creator inspiration. With a billion downloads and more than 150 million monthly active creators, Picsart is the world’s largest creative platform. Picsart has collaborated with major artists and brands like BLACKPINK, Taylor Swift, the Jonas Brothers, Lizzo, Ariana Grande, Jennifer Lopez, One Direction, Sanrio: Hello Kitty, Warner Bros. Entertainment, iHeartMedia, Condé Nast, and more. Download the app or start editing on web today to enhance your photos and videos with thousands of quick and easy editing tools, trendy filters, fun stickers, and brilliant backgrounds. Unleash your creativity and upgrade to Gold for premium perks!




