In design, good font pairing is essential. It means using the right combination of typefaces to create an aesthetically pleasing visual experience. Fonts that go well together can add an extra layer of depth to your message, increase legibility and ultimately shape your brand’s tone and voice.
Typography Styles
From thin and cursive to bold and modern, each font has distinct characteristics that tell a story. How you pair two fonts together can elevate that story. From a design perspective, it’s important to choose complementary fonts that fit your brand or project’s overall theme and style.
Choosing one font can be overwhelming, let alone two fonts that go together. But don’t worry, in this article, we’ll cover every aspect of font pairing, including dos and don’ts, and best practices for combining fonts. Before getting into the best font pairings, let’s first learn about the different font categories.
1. Serif Fonts

Serif fonts have been around since before Times Old Roman. ‘Serif’ refers to the small footers attached to each letter. These little footers combined with the thick and thin letter strokes create a highly legible and familiar font we’ve seen for years on end. Serif fonts are mostly used in books, newspaper print, and other classic designs. They generally pair well with Sans Serif fonts.
2. Sans Serif Fonts

Sans Serif means just that: without serifs. This gives a more rounded detail to each letter and provides a modern, clean design commonly used for digital text. Helvetica and Arial are among the most popular Sans Serif fonts, and they are great for websites and blogs.
3. Script Fonts

Script font styles have a more elegant and personal feel. They read like fluid calligraphy and are perfect for special occasion invitations like weddings, birthdays, and showers. Script fonts are also widely used for tattoos and inspirational quotes you see posted on social media. They tend to pair well with Serif and Sans Serif fonts.
4. Display Fonts

Display fonts are big and bold and span many different styles. These fonts are perfect for headlines or text you want to emphasize. Avoid using display fonts in body text as they are not optimal in a lengthy read. Display fonts combine well with Sans Serif.
5. Monospaced Fonts

In Monospaced fonts, each letter contains the same amount of spacing around it, giving it a super clean, computer program-like look. These fonts are inspired by the early typewriter days, yet still hold a modern, refined vibe. When used as body text, Monospaced fonts offer a fitting contrast to a heavier header font.
Font Pairing Best Practices
Now that we’ve covered the basic font categories, let’s dive into some dos, don’ts and general rules of font pairings. Because in design, not all fonts work together. Choosing non-complementary fonts can be detrimental. Trial and error can take up a lot of your time if you’re unaware of these guidelines. But if you keep these ideas in mind, you’ll be pairing fonts like a pro in no time.
- Opposites Attract. This saying definitely holds true for font combinations. The goal is to create a strong contrast. That’s why it’s common to find font pairings from two different categories. Choosing fonts that look too similar defeats the purpose of a complementary font pairing.
- Two to Three Fonts Maximum. The majority of your projects will only need two different fonts to create a beautiful contrast. But you can use up to three and still create outstanding visuals. Anything more than that looks imbalanced however. Stick to two fonts, or three if you’re feeling daring.
- Vary by Scenario. It is possible that two fonts pair well, but don’t suit your project. The types of fonts you choose should vary by scenario. Things to keep in mind when choosing font pairings for your project: the medium (e.g. invitation, website, poster), theme, and the message you’re trying to convey. For example, you shouldn’t pick Script fonts for website body copy. Instead, choose clean, easy-to-read Serif or Sans Serif fonts. That will create an optimal reading experience, especially for a lengthy body of text.
- Contrast Font Size and Weight. Another way to add contrast is to experiment with the size and weight of your header and body text. Generally, you want a noticeable difference between your header and body text, making sure your header is bigger than your body copy. In addition to size, the boldness of the fonts can also create a visual impact. You’ll want to combine a heavy font with a lighter one for the header and body respectively.
- Consistency Is Key. A simple yet crucial rule to remember is to stay consistent. Each font has a designated role in your project. Whether it’s the title, body, or footer, each of these will have their own assigned fonts, and the key is to maintain consistency. In other words, use the same font for all titles and the same font for all body copy.
- Don’t Mix Moods. While combining contrasting fonts is the key rule of font pairings, it’s important to remember the complementary aspect. Each font has a unique mood and it’s important to combine fonts that vibe well together. For example, pairing a font with harsh characteristics with one that is delicate may not be a good match. Font moods can vary from formal or informal, to dramatic or light, traditional or modern, and warm or cool. You can play around with different pairings to create a unique mood, depending on what you’re going for.
- Typeface Hack. A quick and easy technique is to use different fonts from the same typeface. You can pair typefaces from the same font family, which automatically means they’ll pair well. For example, you can pair Roboto Black with Roboto Thin for a perfect contrast. Although opposites do attract, these two are guaranteed to pair well, as they have enough complementary contrast.
Choosing complementary fonts is easier than it sounds. Check out this chart of font pairings you can bookmark as a quick reference guide for your next project. Remember, use up to three fonts at most.
| Serif | Sans Serif | Script | Display | Monospaced |
| + | + | + | + | + |
| Sans Serif | Serif | Serif | Sans Serif | Sans Serif |
| Script | Script | Sans Serif | Sans Serif | |
| Display | Display |
Good Font Pairings
Now that you have a good understanding of font categories and best practices to combine them, let’s take a look at some beautiful Google font pairings you can gather inspiration from. Feel free to use these pairings as a base and swap out different fonts until you find the right pairing you’re looking for.
- Archivo Black and Roboto
- Montserrat and Source Sans Pro
- Lobster and Arimo
- Inconsolata and Montserrat
- Sacramento and Alice
- Ubuntu and Cabin
- BioRhyme and Space Mono
- Vidaloka, Open Sans, and Petit Formal Script
- Abril Fatface, Arapey, and Avenir Next
- Oranienbaum, Playfair, and Lora
Picsart Font Pairings
The Picsart Text Editor has a unique collection of over 200 fonts to explore. Here you can find font pairings for any occasion or project, including logos and social media posts. From retro to handwritten and classic, Picsart font styles are so vast you’ll have no shortage of options. For Gold subscribers, check out the collection of text presets for a selection of perfect font pairings. This feature is essentially a font pairing generator at the click of a button. Scroll through them to see a ton of examples you can select or try to mimic yourself.
So, how exactly do you pair fonts? If you’re on the Picsart app, follow these easy instructions:
- Tap on the plus sign at the bottom of your screen.
- Upload the image you’d like to add text to.
- Tap on the Text icon at the bottom of your screen.
- Type in your text and choose the orientation (left, middle, or right).
- Click on the checkmark at the top right and place the text on your image.
- You’ll see a number of font options at the bottom. Scroll through and select your desired font.
- Now you can edit the font’s color, opacity, shadow, etc.
- Click Apply at the top right once you’re done editing.
- Select the Text icon again to type in more text and repeat the above steps. Remember to choose a different font for contrast.
- Save your image.
If you’re using the Picsart Desktop editor instead, here’s how to combine fonts on your image.
- Open the Text Editor.
- Select any free image or upload your own using the top left Upload button.
- Click on Add a heading, Add a subheading, or Add a body text. Then type your text and move the text box to the desired area on your image. You can also adjust the text box size by clicking and diagonally dragging the corners of the textbox.
- Click on Font above the image and you’ll see a dropdown of typefaces you can choose from. You can also adjust for size, letter spacing, line height, alignment, caps, as well as options to make your text bold, italic, or underlined.
- Next to Font, you’ll find Color, Outline, and Shadow. Click into each of these editing tools and adjust your font accordingly.
- Done with your first piece of text? Click the Text icon on the left and start all over again for your next text.
- You’re all done. Click Share to post on social media or Download at the top right.
Font Pairings by Project
Whether a landing page, an Instagram post, or a company logo, check out these font pairing combinations that are eye-catching and appropriate for each of these specific projects.
Poster: Knewave and Montserrat
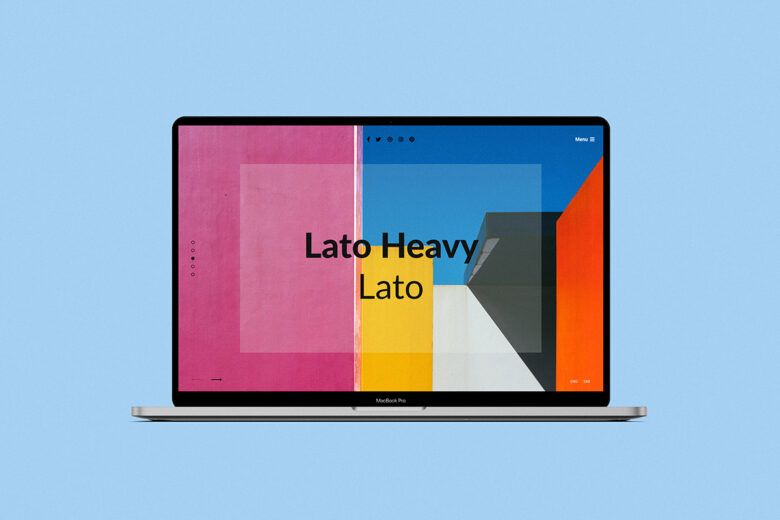
Landing Page: Lato Heavy and Lato

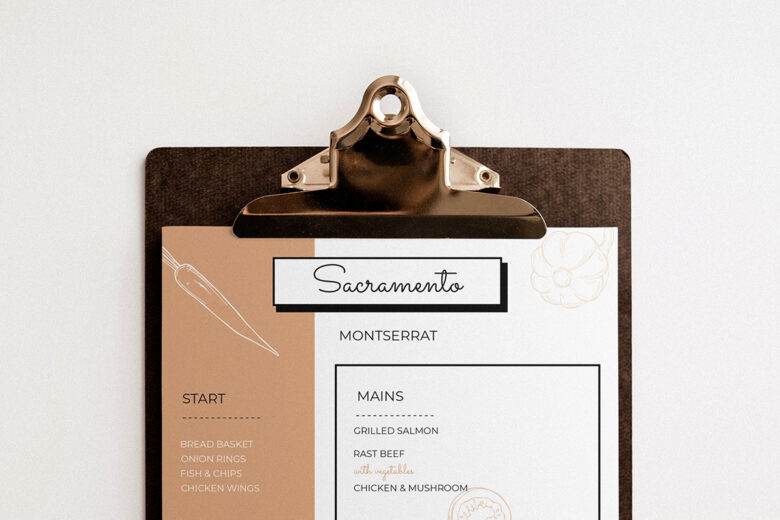
Menu: Sacramento and Montserrat

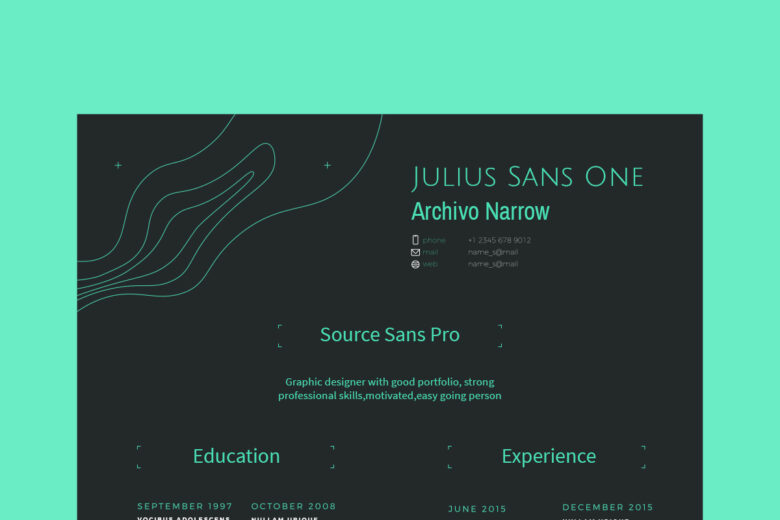
Resume: Julius Sans One, Archivo Narrow, Source Sans Pro

Newspaper Front Page: Open Sans Extra Bold and Source Sans Pro

Instagram post: Charlotte and Noto Serif

Typographic Visual Hierarchy
What is visual hierarchy? It is the principle of arranging components that indicate the order of their importance in your design. Elements of your design should be laid out logically and strategically so that readers are able to digest the information easily and effectively. The last thing you want is for readers to be confused about the information they are reading due to the layout.
In order to create a visual hierarchy, you’ll want the header to have a heavier and/or a bigger font size than the text that follows. There should be more emphasis placed on the header as it is the first word your reader sees. For example, in order to create a strong company logo, try font pairings from the same family, and placing emphasis on the first word by making it bigger and bold. This will create a clean and modern look that is complementary yet subtle.
Now that you’ve learned a thing or two about combing fonts and where to use them appropriately, it’s time to put your skills to use and create beautiful font pairings yourself. Remember, there are rules but some rules are made to be broken. So just play around until you’re happy with the result.
Create at the Speed of Culture
Picsart is a full ecosystem of free-to-use content, powerful tools, and creator inspiration. With a billion downloads and more than 150 million monthly active creators, Picsart isn’t just the world’s largest creative platform; we’re also the fastest growing. Picsart has collaborated with major artists and brands like BLACKPINK, the Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast, and more. Download the app or start editing on web today to enhance your photos and videos with thousands of quick and easy editing tools, trendy filters, fun stickers, and brilliant backgrounds. Unleash your creativity and upgrade to Gold for premium perks!






