Your creativity is innate, but the rules of good design aren’t. The golden ratio, for example, is a rule that we learn. Once you know what it is, you’ll start seeing it everywhere, and using it in your photography will become as intuitive as your creativity itself.
Part of the reason we can spot the golden ratio everywhere is that it is everywhere: in art, math, and nature. From seashells to succulents, from DaVinci to Dalí, the golden rule reigns. So, what is it?
The Almighty Rectangle
Put away your calculator and ruler. While the golden ratio, a.k.a. “the divine ratio,” might be a mathematical concept, you won’t need to do any equations to understand how to use it in photography. Just know this: the golden ratio is based on a particular shape called the golden rectangle. When this rectangle gets cropped down to a square, the piece cut off has the same ratios as the original rectangle. What is that special ratio? It’s a number known as “phi,” which can be rounded to 1.618.
As we won’t be running any calculations today, let’s dive right into applications in art. After all, seeing is believing, and once we appreciate the incredible sense of balance this ratio brings to a composition, it will be easier to understand how to use it.
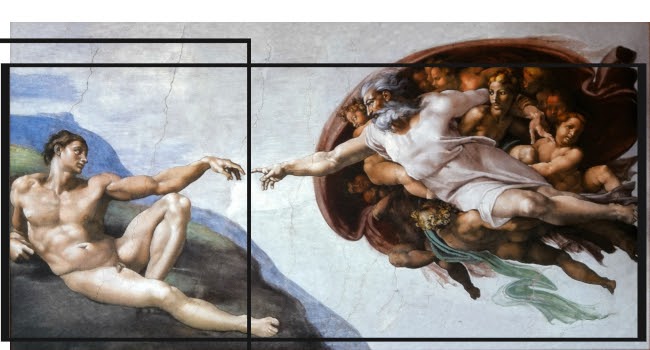
Leonardo DaVinci famously drew illustrations for the book that first presented the idea of the golden ratio, so it’s no wonder he, and other artists, abided by it. Below, you can find a section of Michaelangelo’s Creation of Adam fresco. Since we promised no measuring or math, just envision a line that runs from top to bottom, passing straight through the space between the two outstretched fingers. Note that this invisible line you’ve drawn isn’t central to the painting but slightly to one side. Now, consider what’s on either side of that imaginary line: a square, containing Adam’s body, and a rectangle, containing the God figure. The ratio between these two sections is the golden ratio, and that’s not all: the same research shows that there are tens of instances of the ratio throughout the entire fresco.
 Image by Michael Skale from Pixabay
Image by Michael Skale from Pixabay
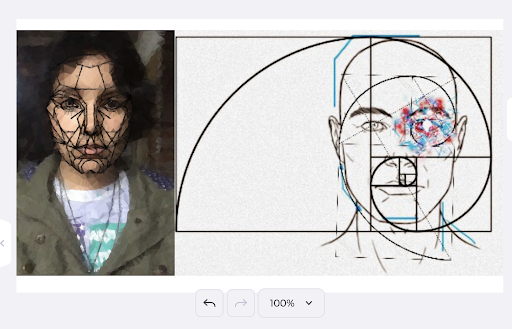
The golden ratio isn’t all perpendicular lines and rectangles. Take the following image of two faces, mapped for the ratio in different ways. The photo on the left shows a series of diagonal lines dividing up the area of the woman’s face into spaces related to one another by the ratio. The drawing on the right shows the golden spiral–incidentally, the next tool we’ll be learning about–and how facial features fit into the different quadrants of the spiral, with the nose and lips at the center.

The Supreme Spiral
Take a look back at the drawing of the face in the previous section. The tightest part of the spiral, bound by the smallest rectangles, contains a lot of information: nostrils, lips, the edges of smile lines. It’s the most detailed part of the face. When we apply the golden ratio in photography this example proves useful, so make a mental bookmark.
The golden spiral, in straightforward terms, is a figure that follows the rules of the ratio: every curve can be measured by a factor of that good old phi number, 1.618. So, how does this relate to composition? Golden rule purists believe that the most detailed parts of a composition, which are also often focal points, should be in the tightest part of the spiral.
Imagine the aperture of your photo as a golden rectangle. Now, superimpose this spiral on it. If you don’t have your camera handy, make a frame with your fingers, roughly in that rectangular shape, and hold it in front of your eyes. Now, take a look at your composition. Then, shift it around until the most detailed part of it is right in the vortex of the spiral. If you’re doing this at home, perhaps you’re seeing your kitchen table with a coffee cup on it. If that’s the case, nudge the composition around until the coffee cup is located in that focal point.
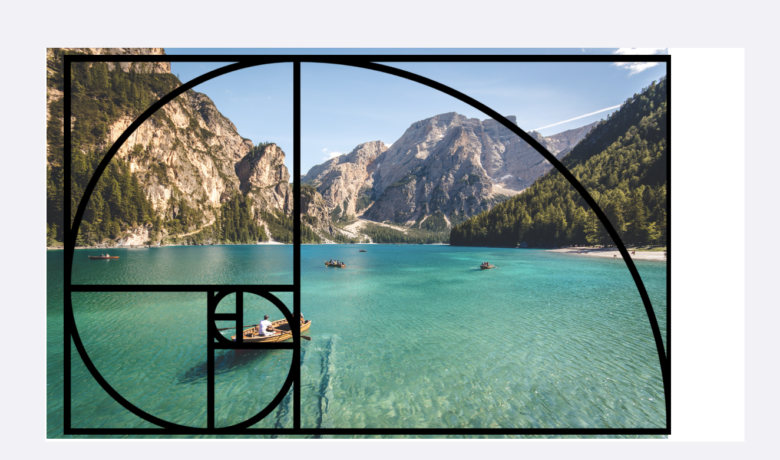
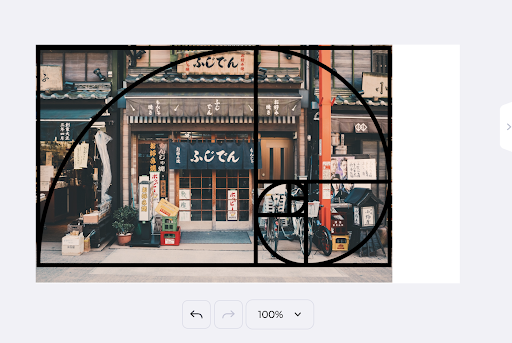
Finally, consider the rest of the composition. As our eye moves out from the focal point, the areas around it should seem relatively simple. This doesn’t mean that it can’t contain eye-catching elements, or even important details. It just means that if you are going “by the book” and sticking close to the golden spiral theory, your eye should go to the focal point first and the spaces outside of it second. Observe how the spiral can be applied to a tranquil landscape and a busy cityscape.

Overlay by Nicolás Damián Visceglio from Pixabay
Photo by Pietro de Grande on Unsplash

Overlay by Nicolás Damián Visceglio from Pixabay
Photo by Clay Banks on Unsplash
The golden spiral doesn’t have to cover your entire image. It doesn’t have to be applied horizontally or fit perfectly. You can flip the spiral vertically, use it as a guide for a certain section of your composition, or simply use it just as a source of inspiration. There’s debate about how perfectly Michaelangelo applied the golden ratio in his work after all, so we can all get away with a little deviation from the rules.

Image by Per Höglund from Pixabay
How Important is The Golden Rule?
The golden rule is as important to your composition as you want it to be. Organizing your photograph into “divinely” proportioned rectangles and spirals is just one way of working. That said, many good compositions unknowingly follow this rule. Other ways of organizing, such as centering your subject or creating symmetry, point back to the golden rule, even if unintentionally. What’s more, if you’re photographing something like a spiral staircase or the inside of a rose, the golden ratio is right in your subject matter.
Infine, the more you know, the easier it becomes to make—with a single snap of the shutter–a composition that DaVinci himself would have approved of.
Create at the Speed of Culture
Picsart is a full ecosystem of free-to-use content, powerful tools, and creator inspiration. With a billion downloads and more than 150 million monthly active creators, Picsart isn’t just the world’s largest creative platform; we’re also the fastest growing. Picsart has collaborated with major artists and brands like BLACKPINK, the Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast, and more. Download the app or start editing on web today to enhance your photos and videos with thousands of quick and easy editing tools, trendy filters, fun stickers, and brilliant backgrounds. Unleash your creativity and upgrade to Gold for premium perks!




